

Created: 01/2025 – Last updated: 02/2025
By: VINext
Thank you for purchasing our plugin. If you have any questions beyond this documentation’s scope, please feel free to request support at our Support Email. Thanks so much!
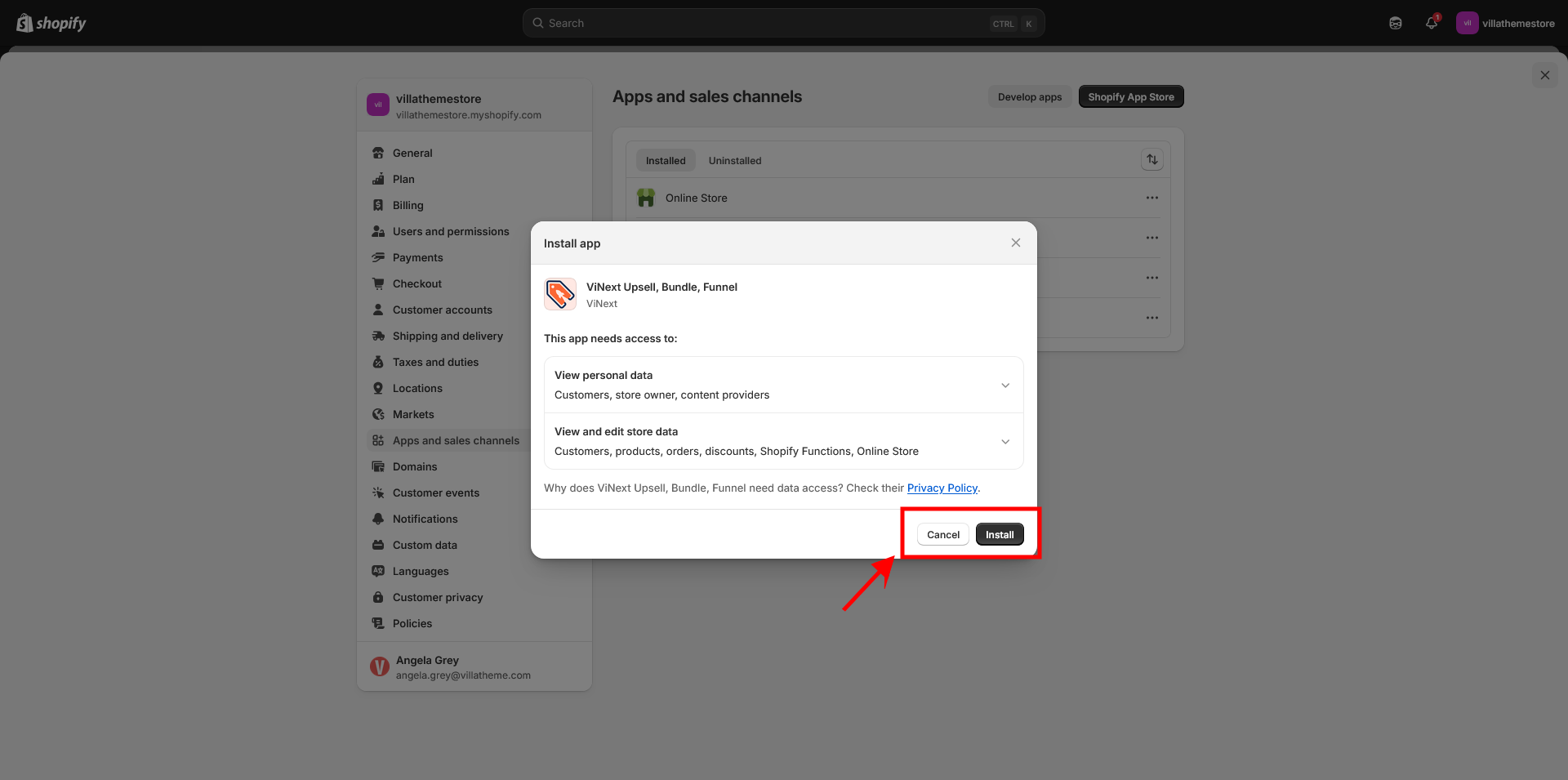
Use this direct link to the app >> Click “Install”



That would be it. After installation, follow the onboarding instructions. Configure the necessary settings as per your store’s needs.
As you may know, upsell and cross-sell are sales techniques used to increase a customer’s purchase value by offering relevant products. If you’re looking for a solution that helps integrating these strategies to your Shopify store, boost revenue and improve the customer experience by offering useful product recommendations, ViNext Upsell, Bundle, Funnel is what you need.
First, let’s take a brief look at some strategies:
By using these strategies, you can increase average order value, improve customer experience, and drive more sales with minimal effort.
And that’s what you can achieve with ViNext Upsell, Bundle, Funnel
Suggested Products
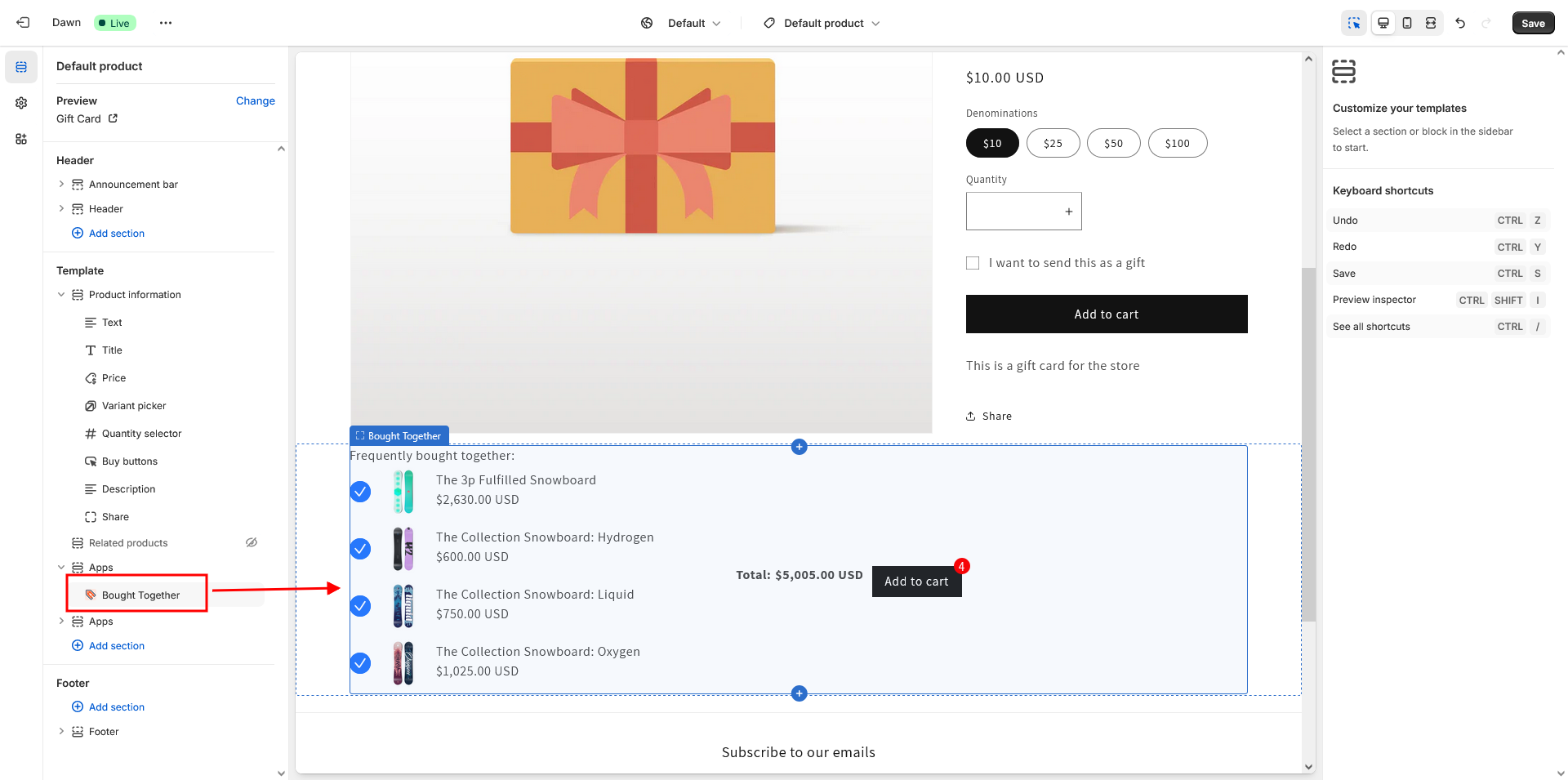
Bought Together: Display products that are frequently bought together. This section appears on the single product page, where you can customize the layout using the theme customizer.
Post-Purchase: After customers complete their order, show them additional recommended products based on their upsell preferences. This helps to keep them engaged and increases the likelihood of repeat purchases.
Discount Bar: A prominent popup will show up whenever customers add an item to their cart, offering a discount selected from your Shopify store discounts. It can even auto-redirect customers to the checkout page after the countdown ends.
Message Customization: Tailor the content of your suggested products, discount bar, and upsell/cross-sell messages to match your store’s tone and style.
With ViNext Upsell, Bundle, Funnel, you have all the tools you need to optimize your store for higher sales, increased engagement, and a better overall shopping experience for your customers.
Check out a quick overview of each feature and how to use them.
Upsell (Higher-Value Purchases): Suggests related or upgraded products right after a customer adds an item to the cart.
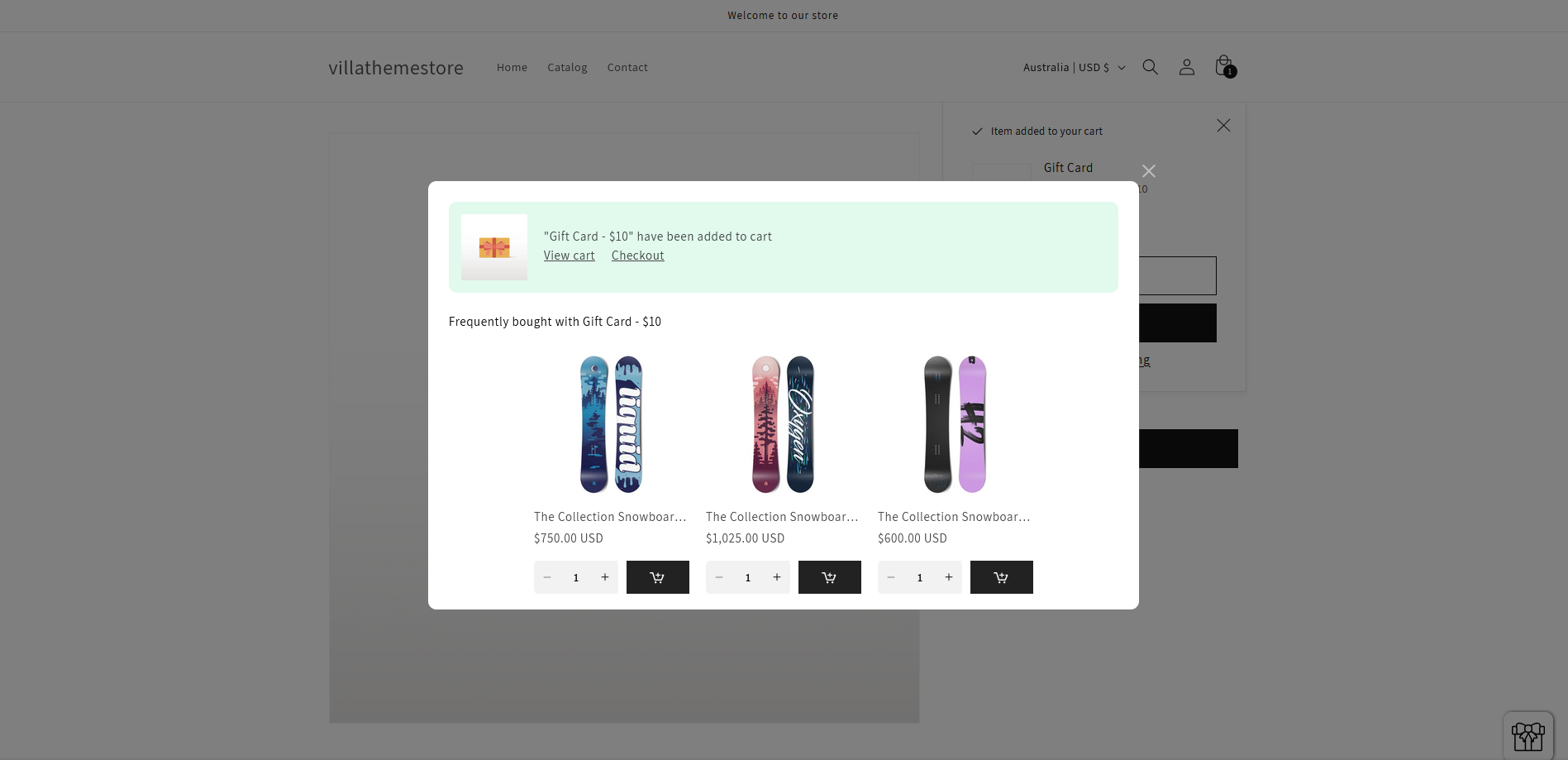
Cross-Sell (Offer Bundled Products Instead of Single Items): Encourages customers to buy a bundle that includes the main product instead of just purchasing it alone.
Bought Together (Suggest Frequently Bought Products): Shows a group of frequently bought-together products directly under a product page.
Post-Purchase (Suggest More Products After Checkout): Displays a special offer right after a customer completes payment.
Discount Bar (Encourage Customers to Spend More for a Discount): Shows a progress bar to encourage customers to spend more to unlock a discount.
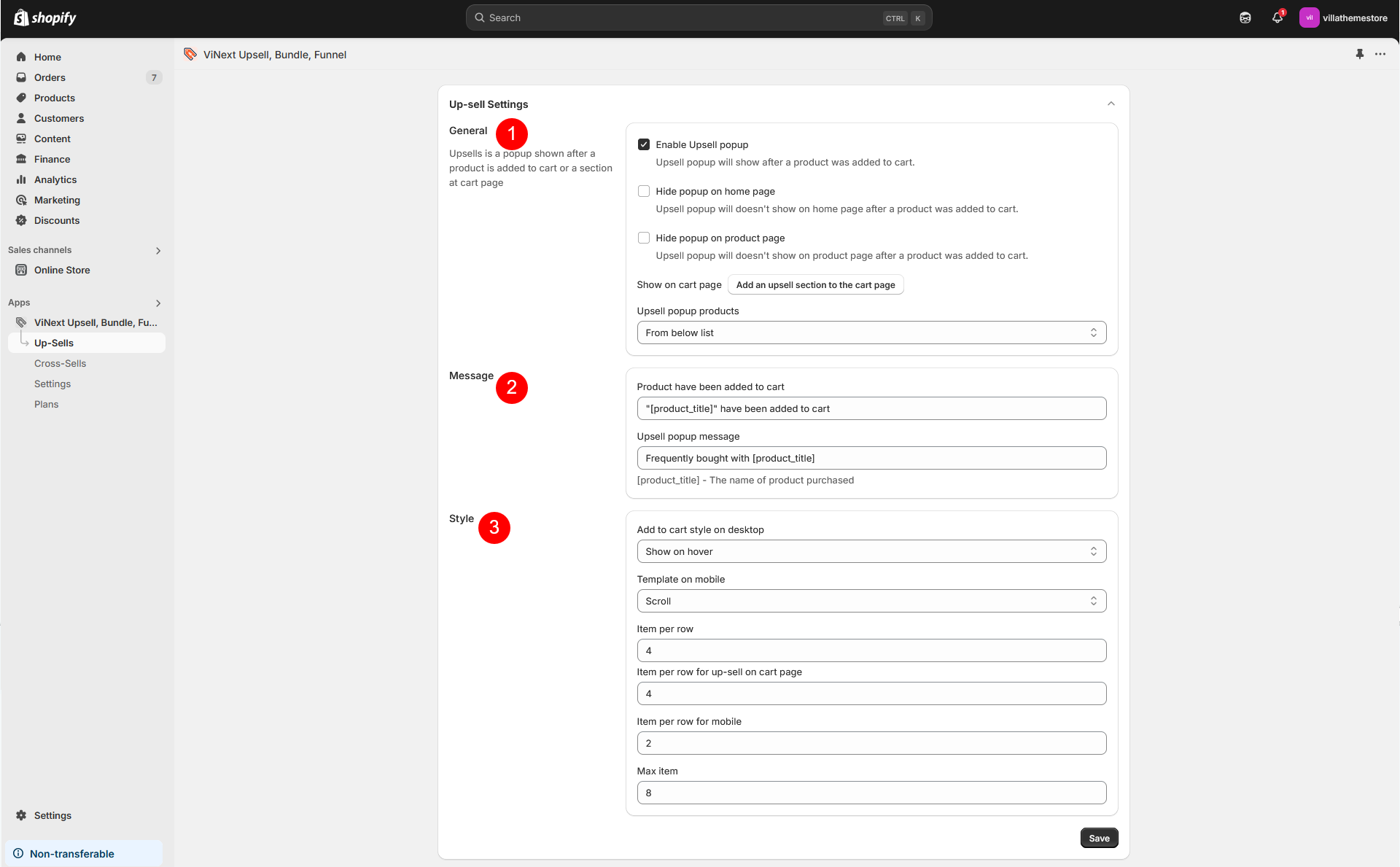
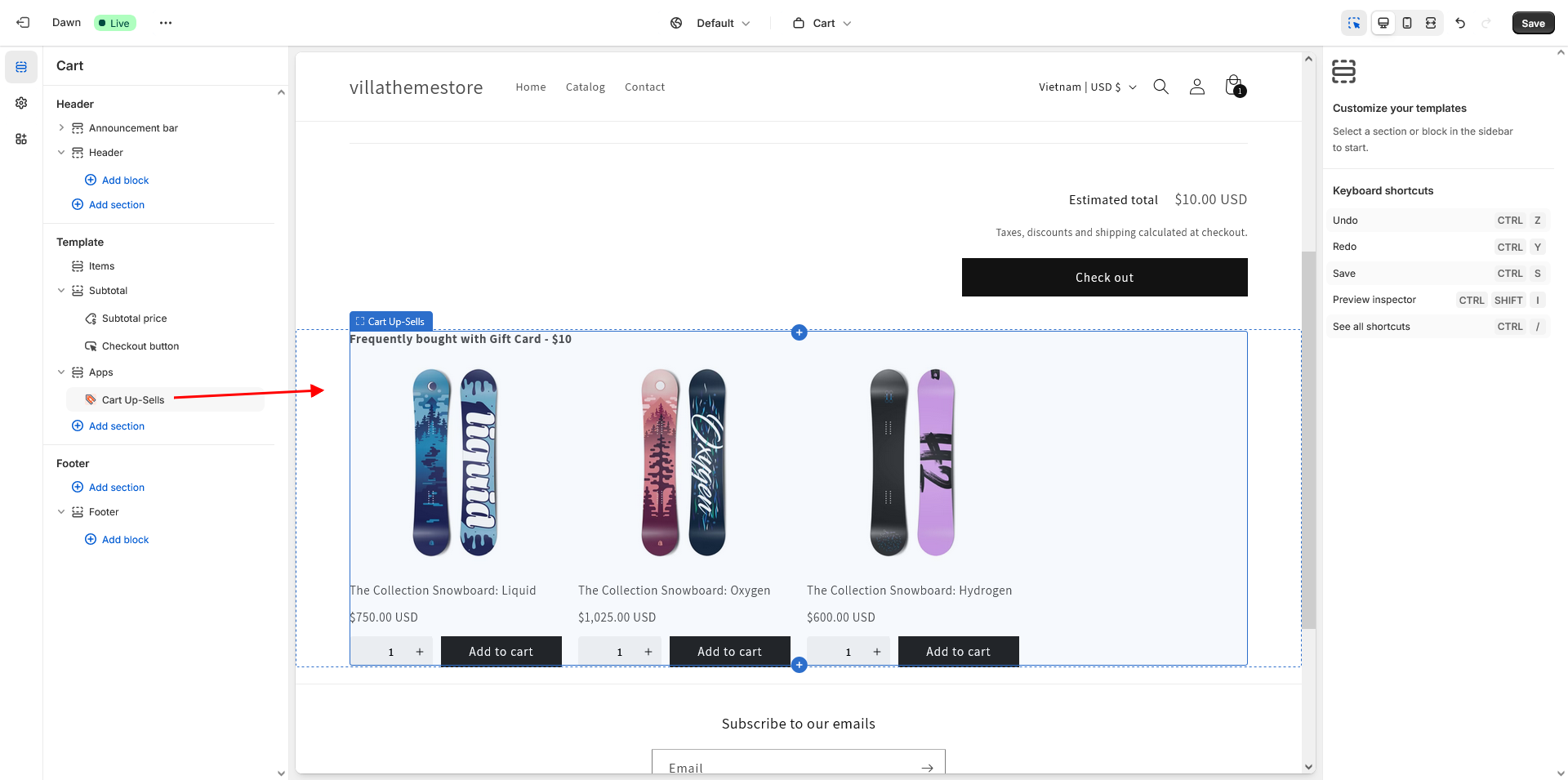
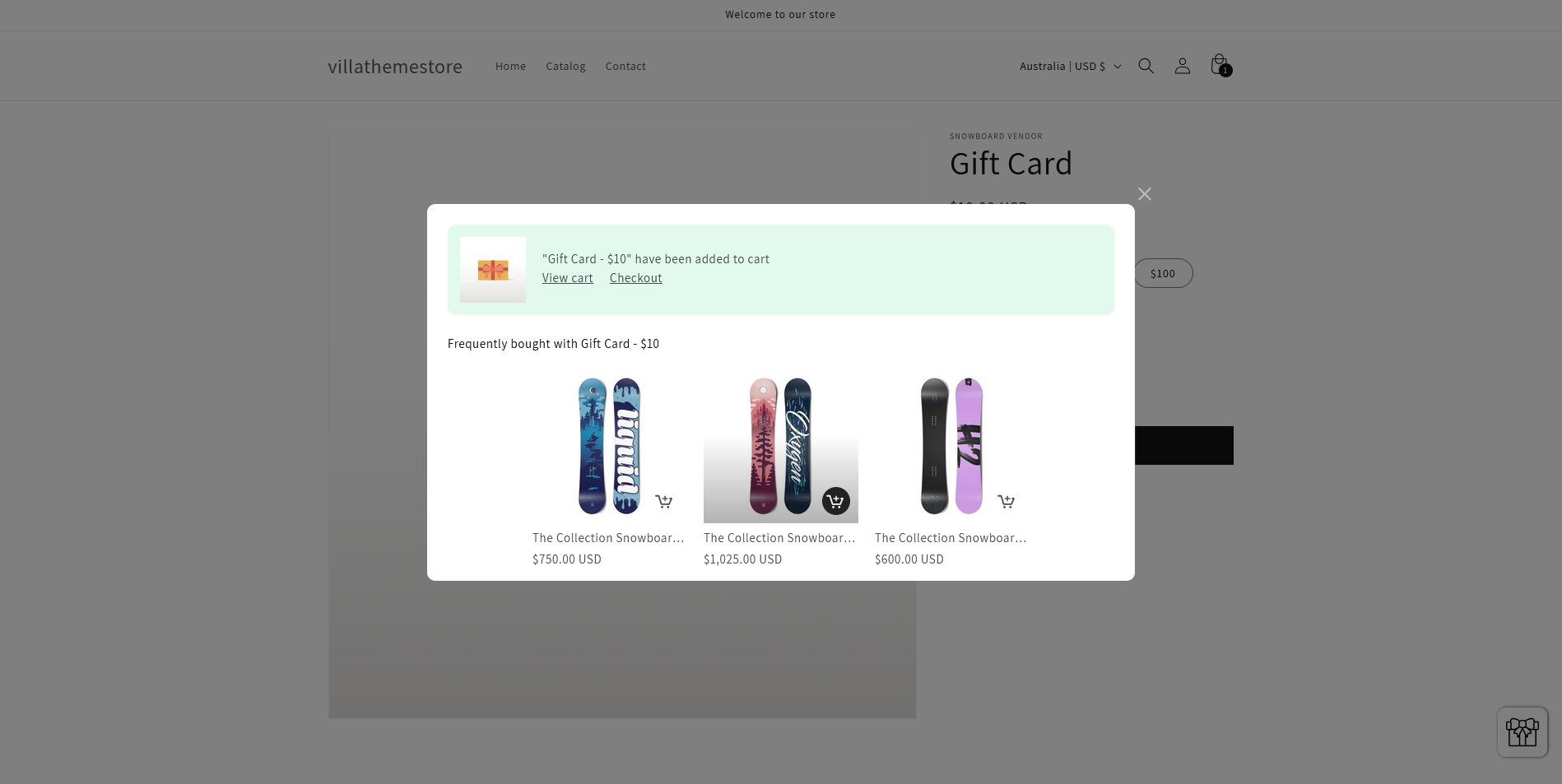
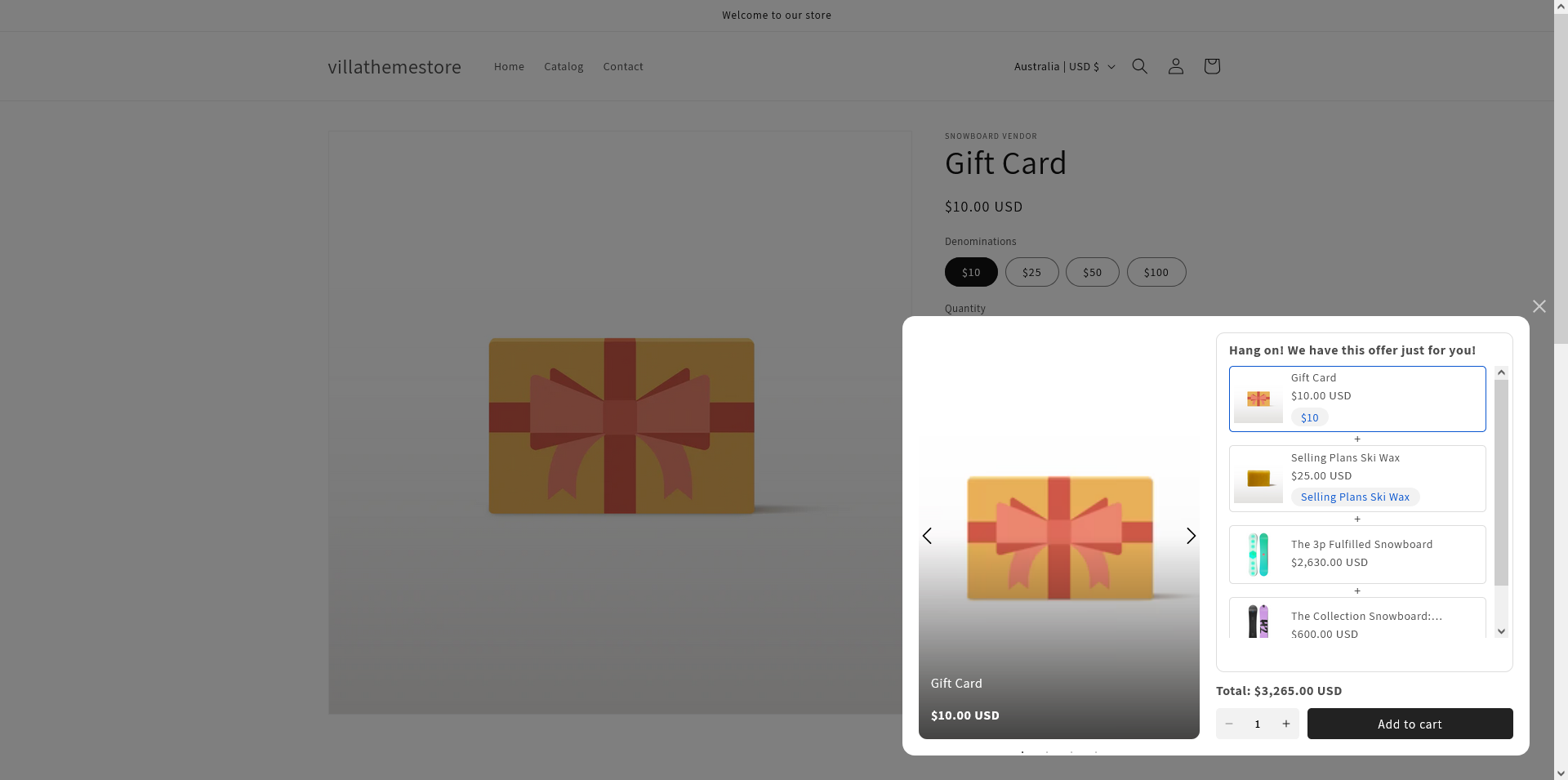
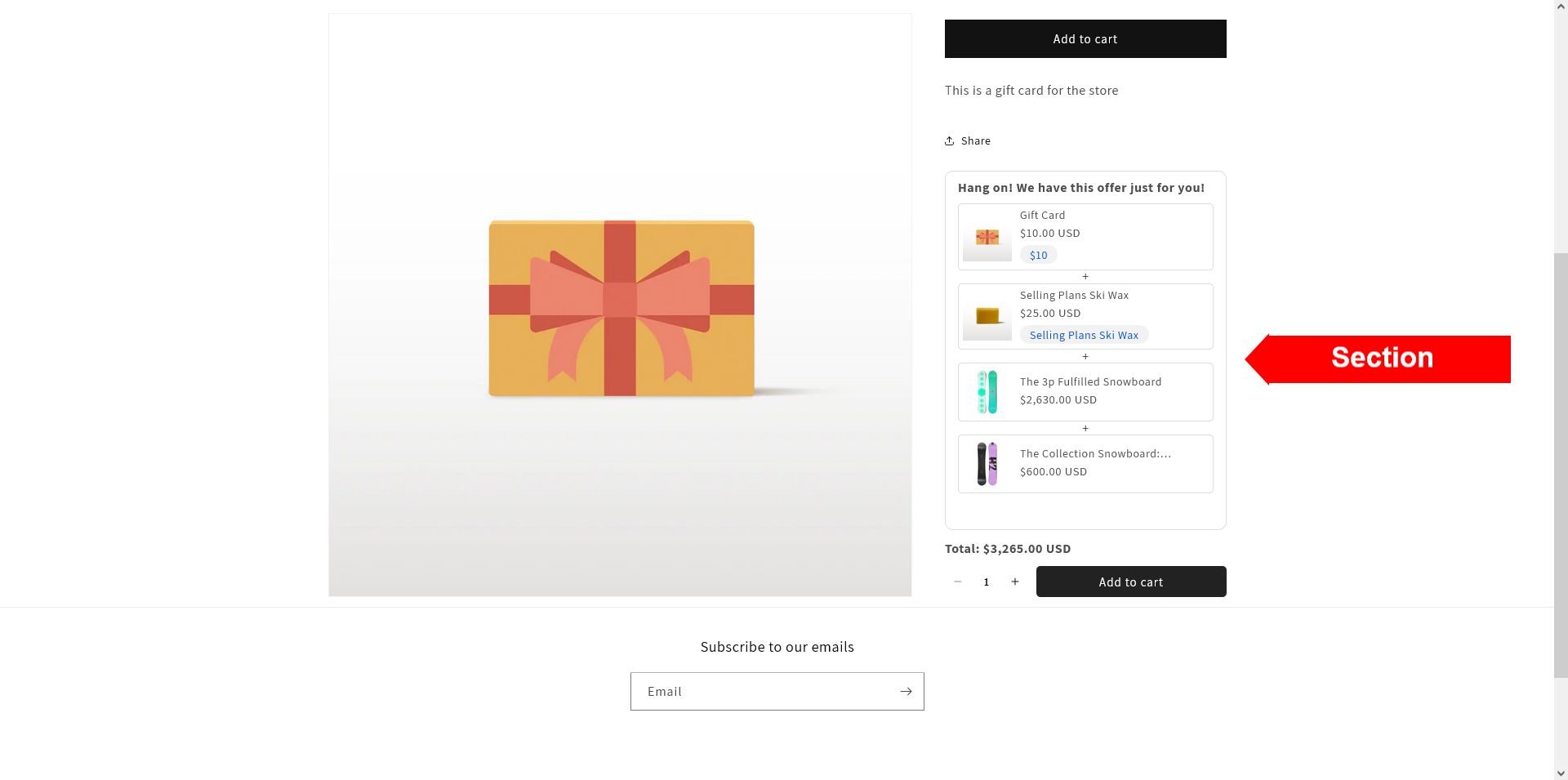
Upsells is a popup shown after a product is added to cart or a section at cart page


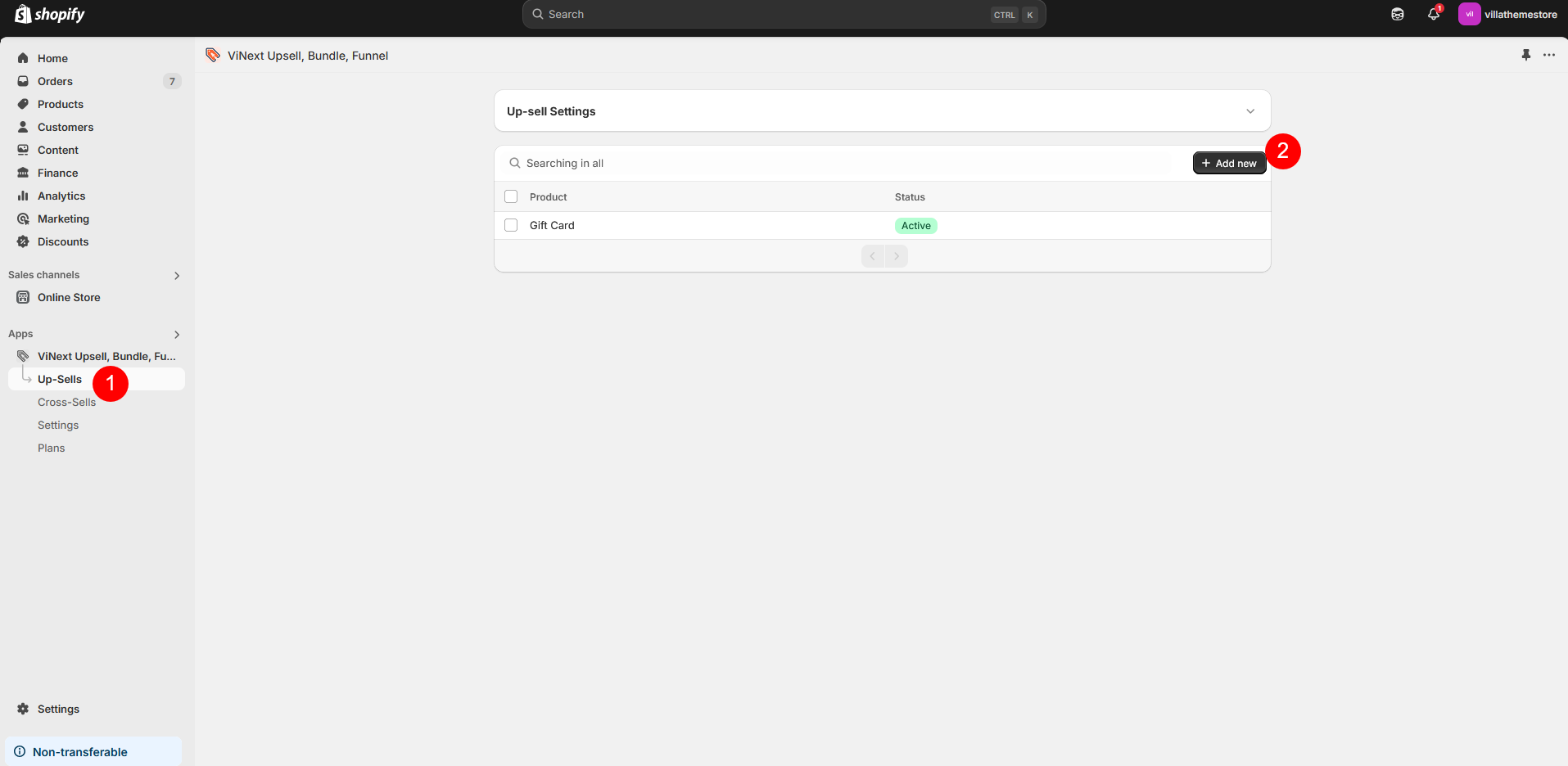
Follow these steps to add upsell suggestions for a specific product:
Step 1: Click the “Add New” Button. This will redirect you to the page where you create a new upsell suggestion.

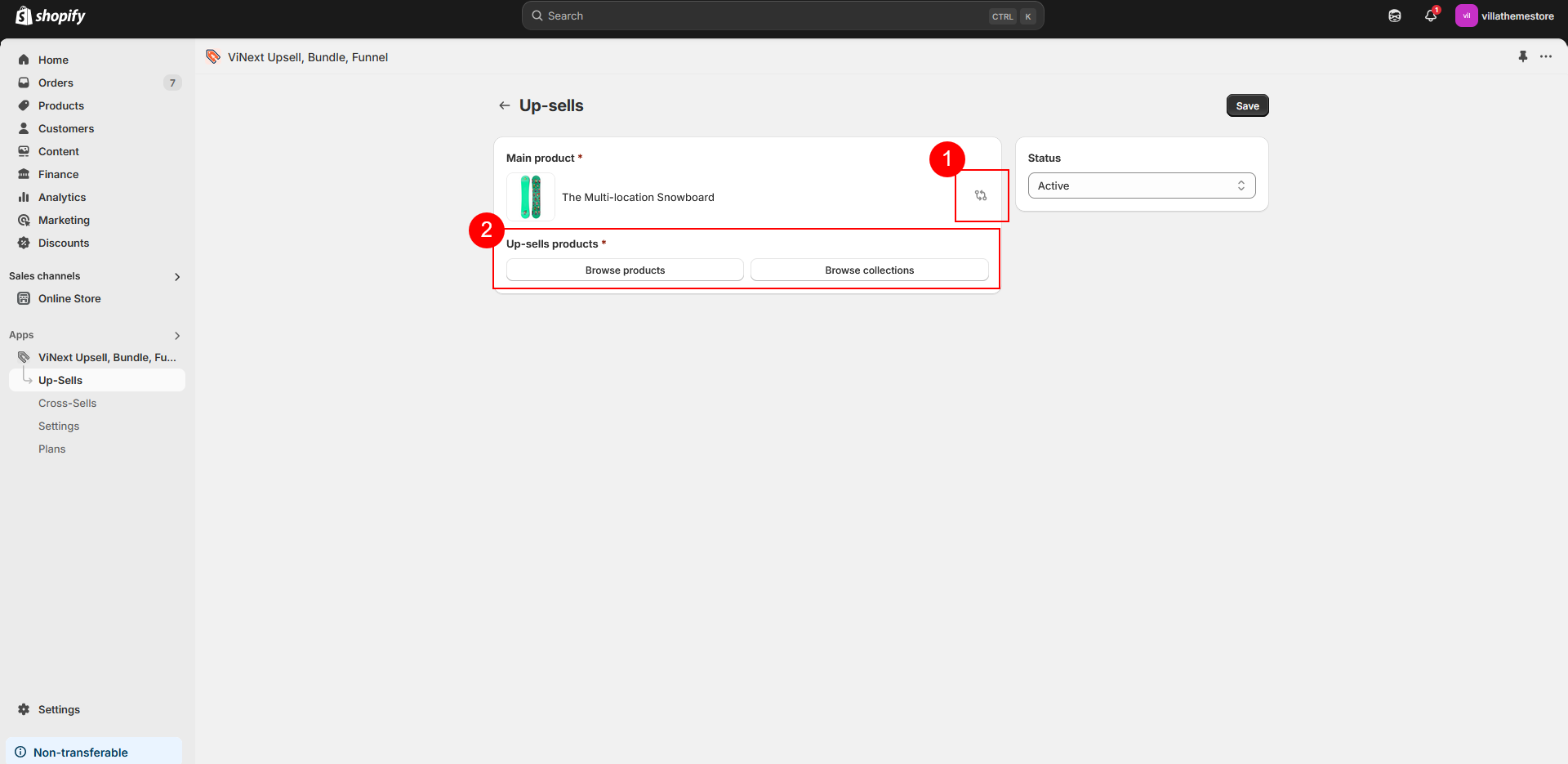
Step 2: On this page

Once everything is set, the upsell suggestions will be applied to the selected product. Your upsell products will now appear based on your settings.
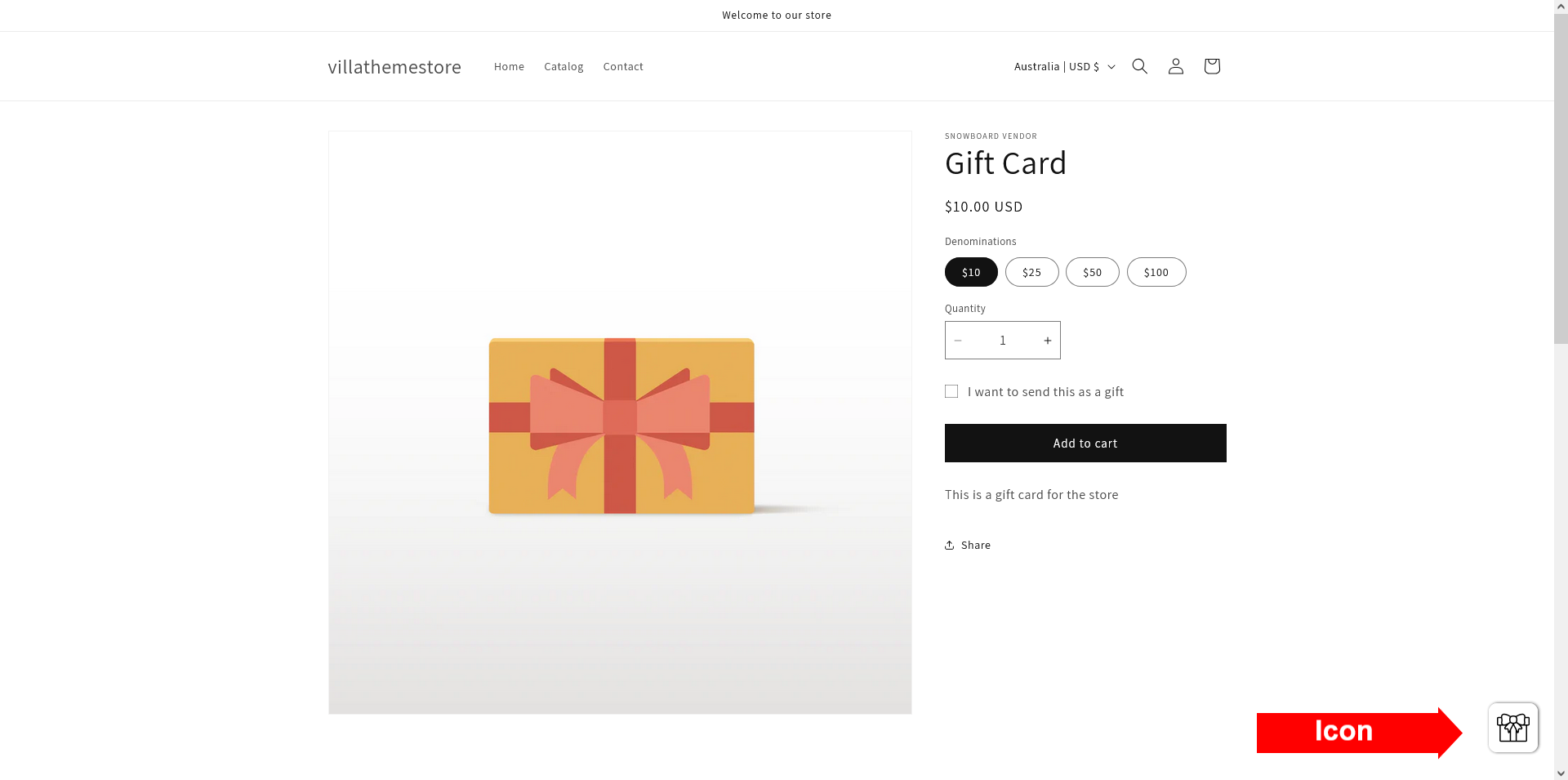
Add to cart shows on hover
Add to cart button below product details

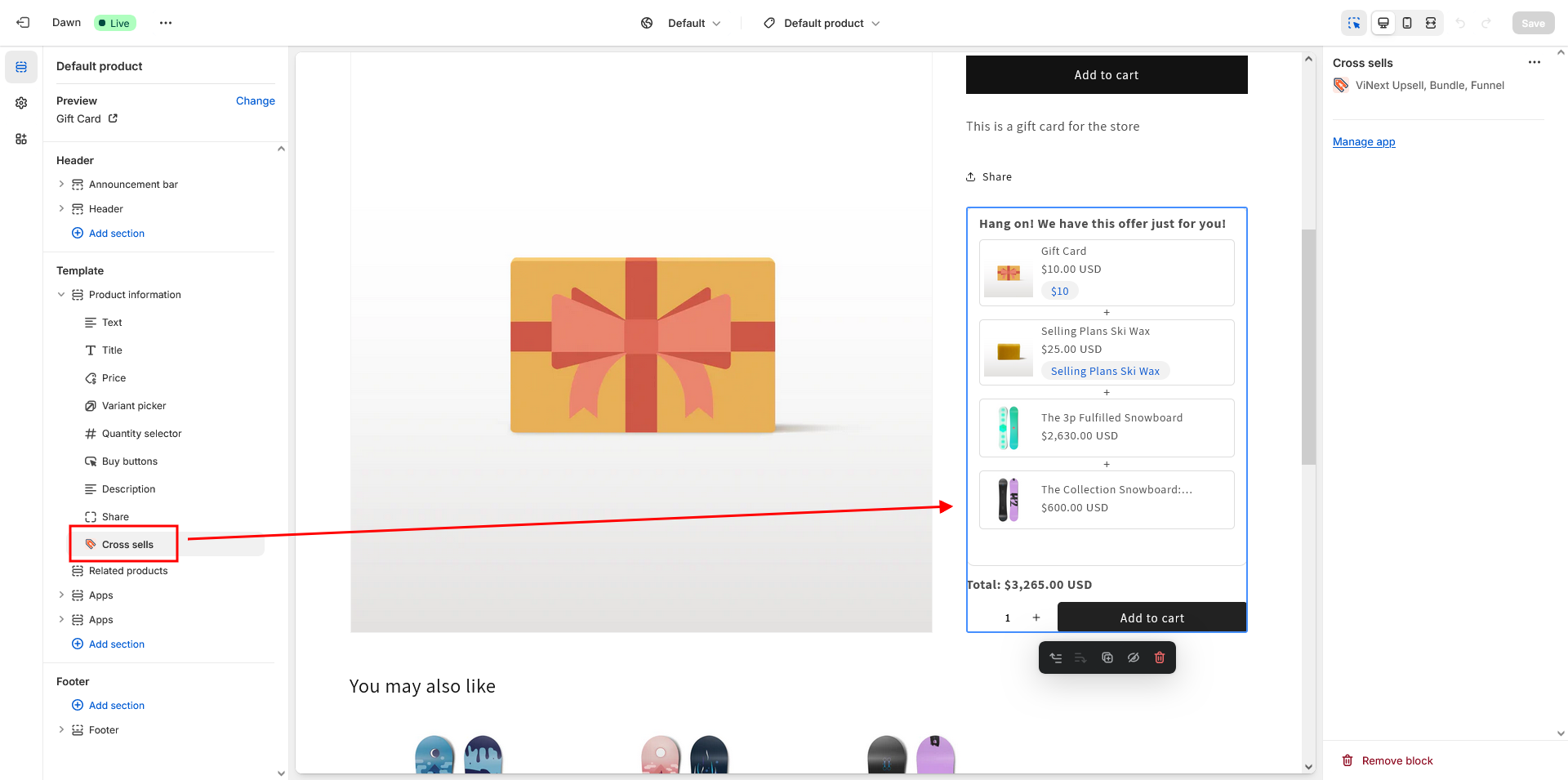
The Cross-Sells feature allows you to suggest bundled products that include the main product


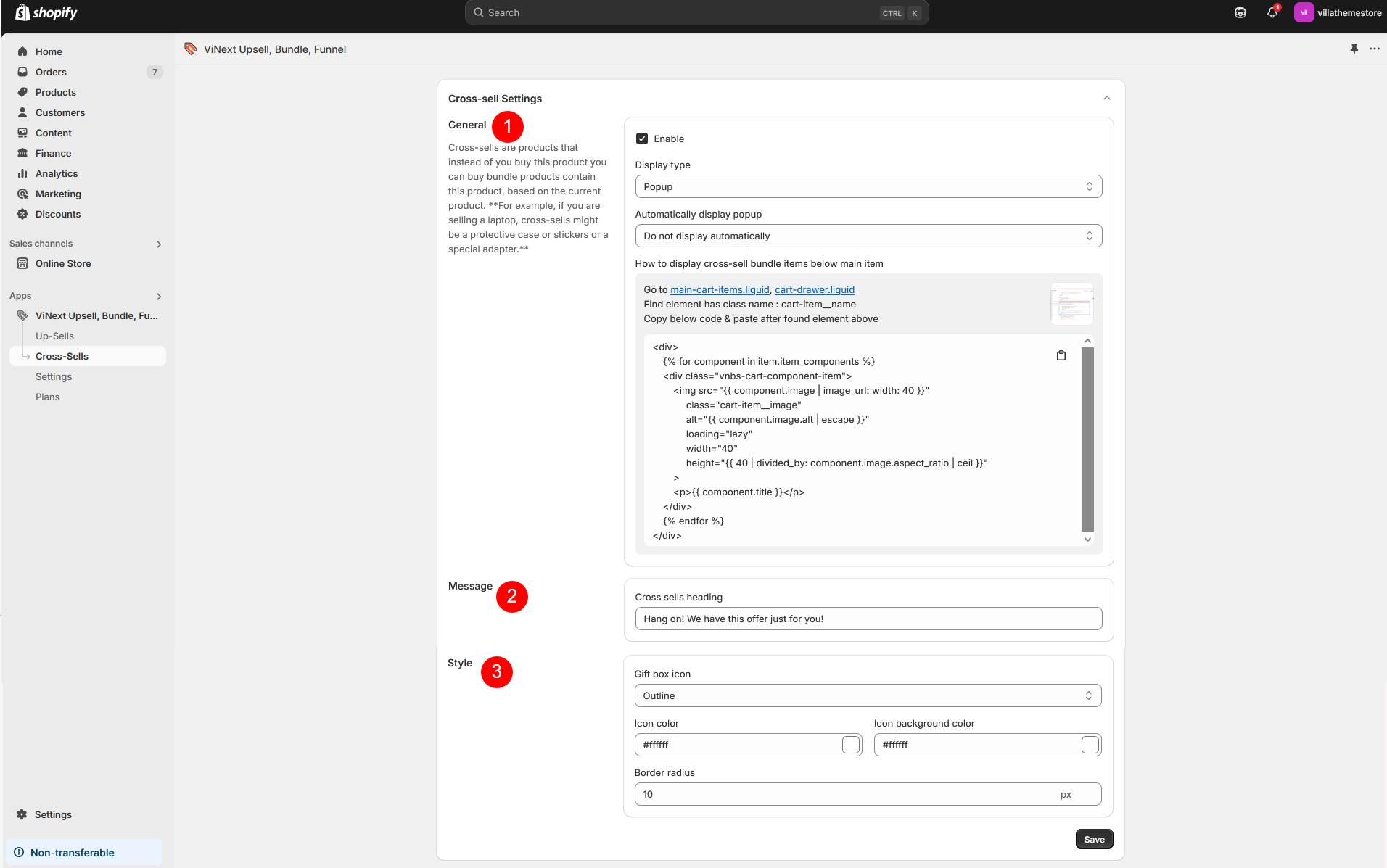
To set up cross-sell bundles, follow these steps:
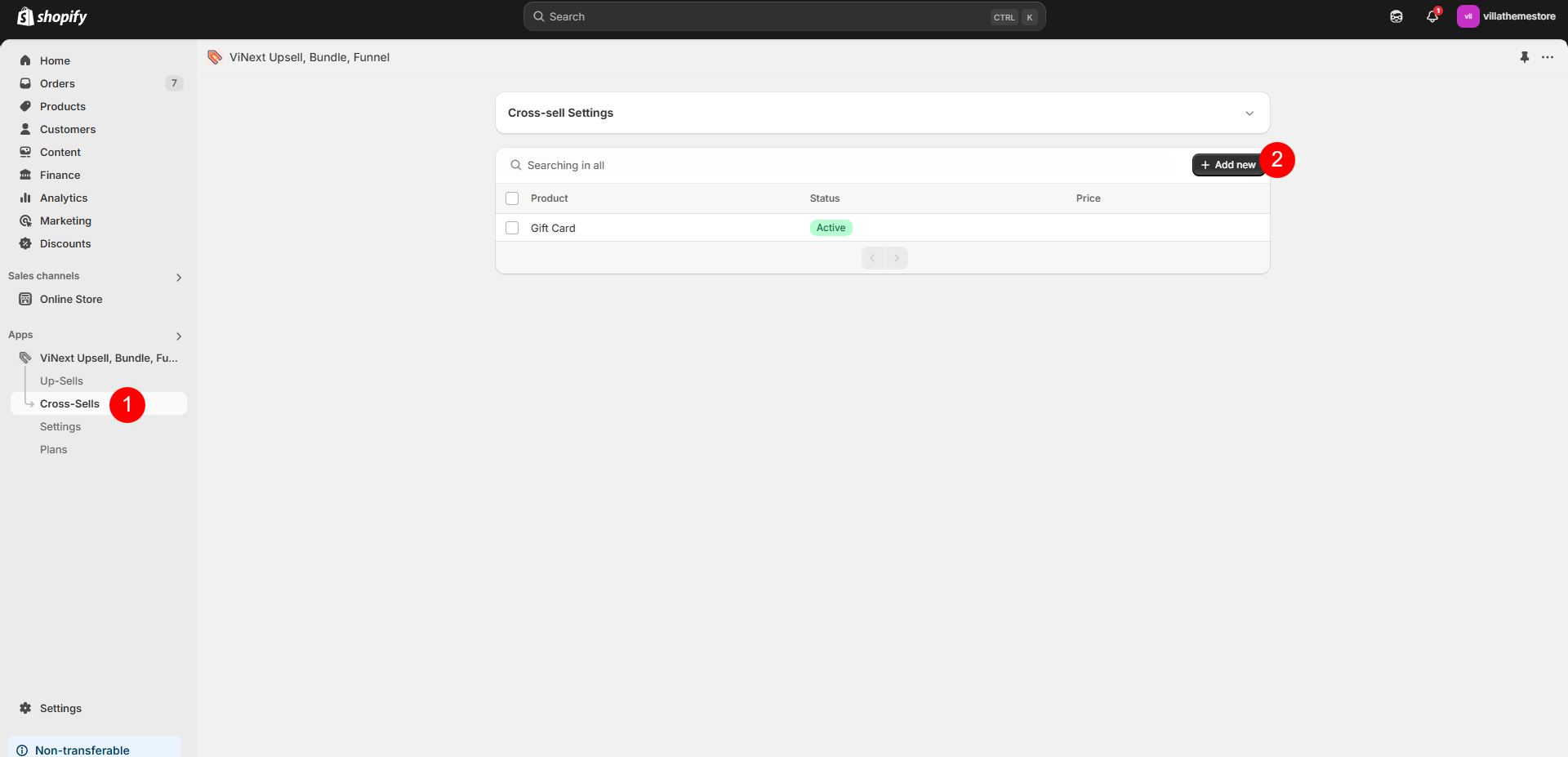
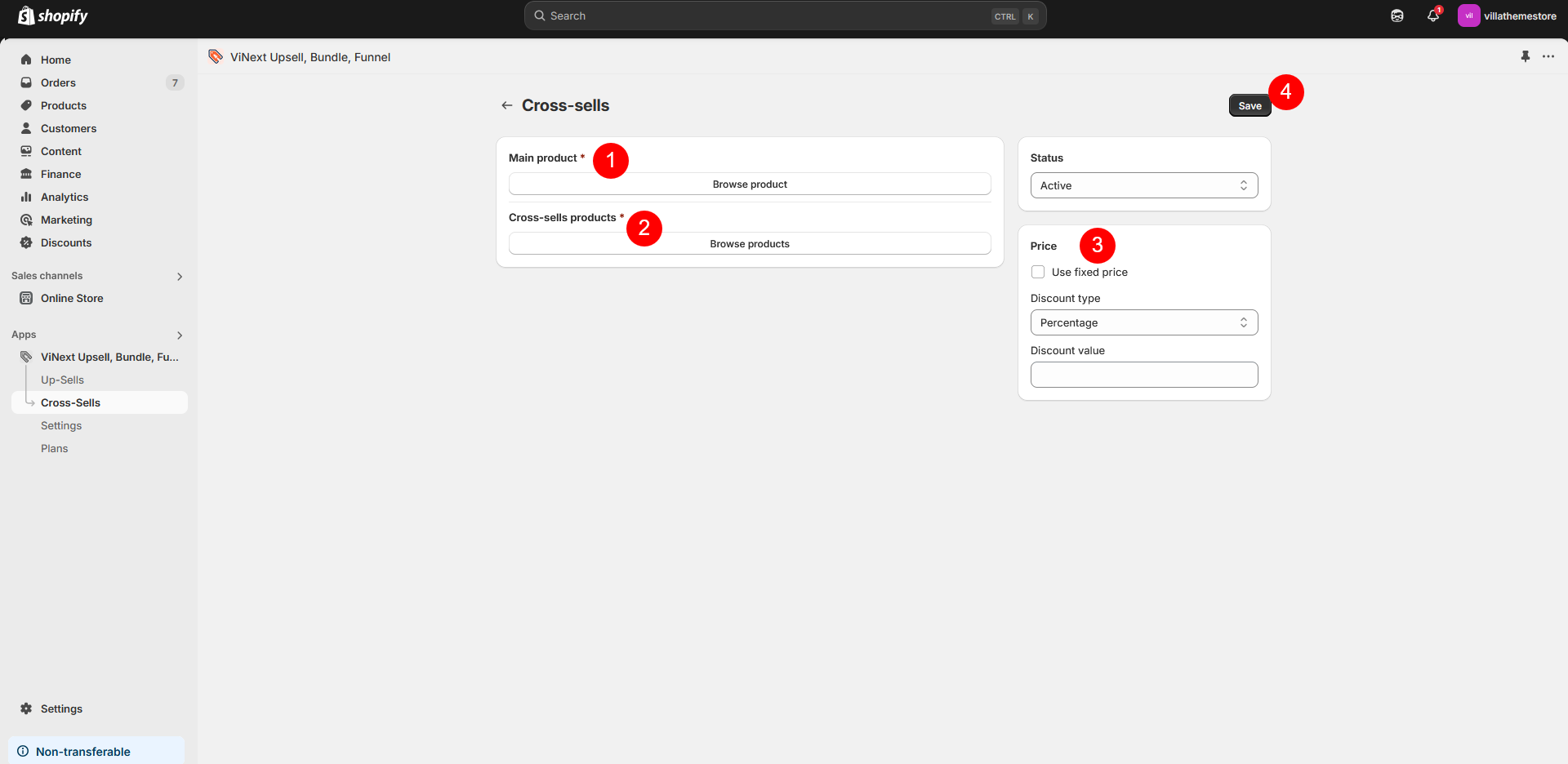
Step 1: Go to the Cross-Sell page in the app >> Click “Add New”

Step 2: This will open a product selection window.




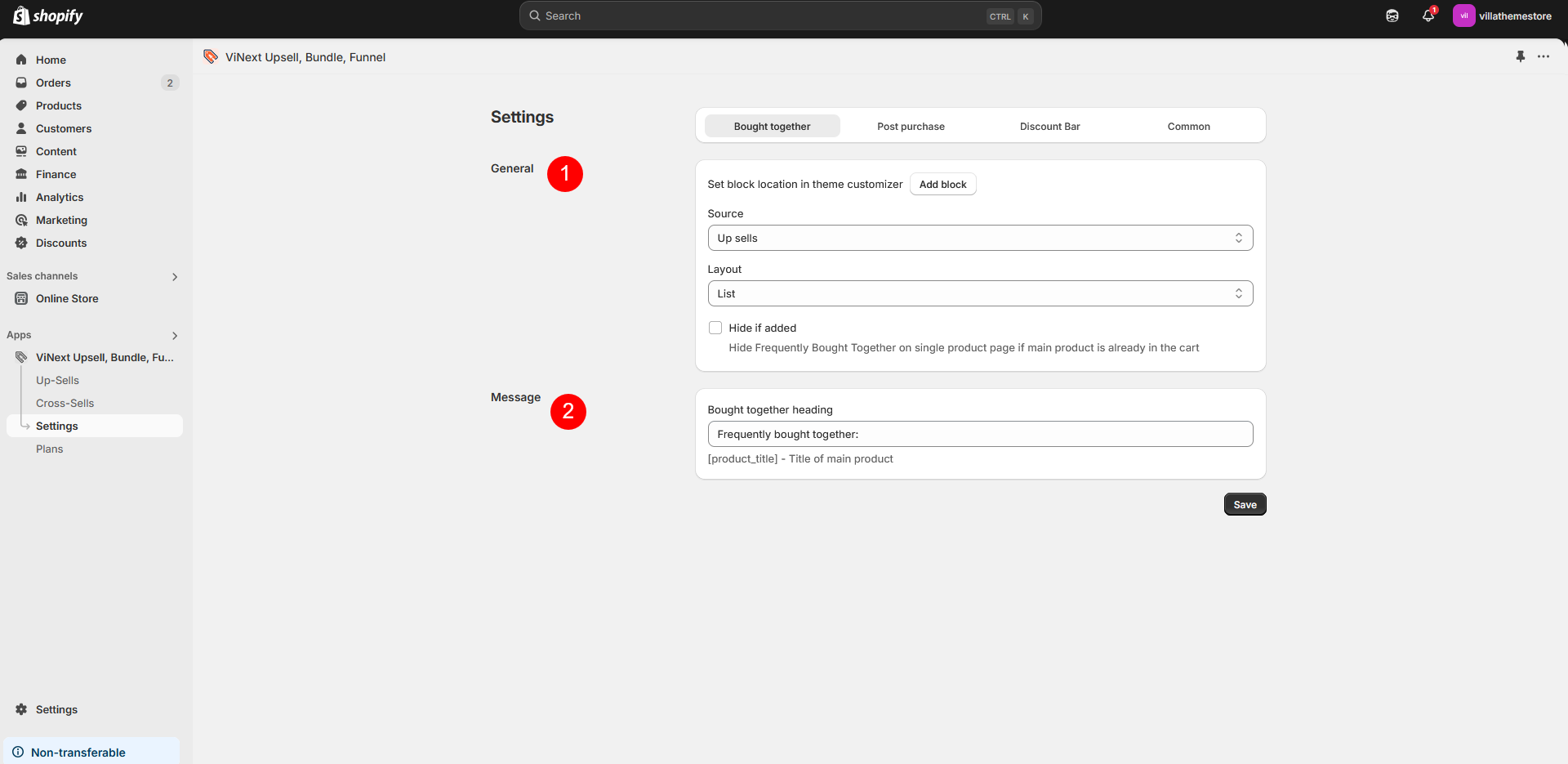
The Bought Together settings page allows you to display a group of suggested products on the product page. These products are based on your upsell or cross-sell settings and help encourage customers to add more items to their cart.


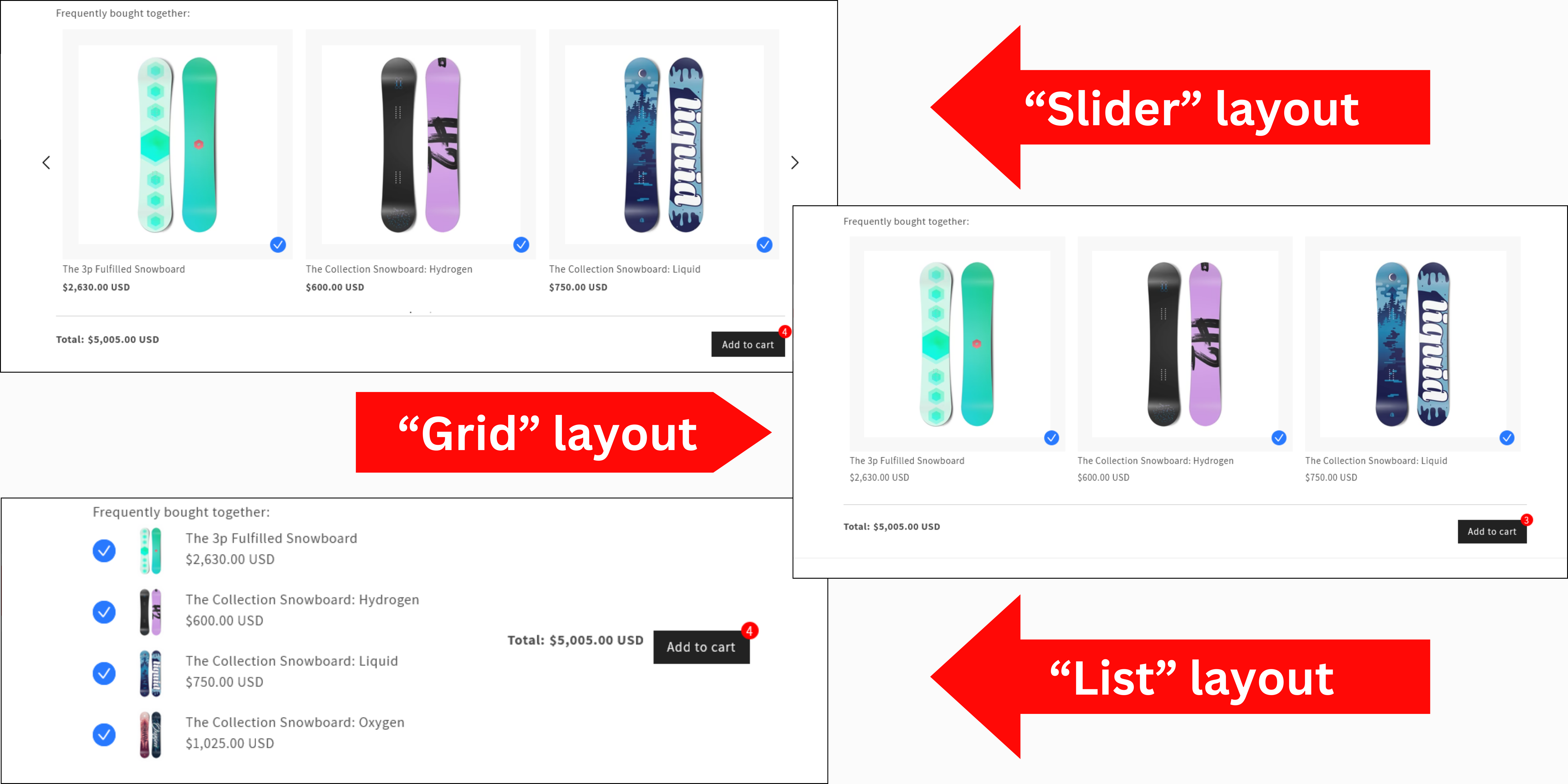
After setting up, you will see the frequently bought suggestions on product page. Examples for 3 layouts as follows:

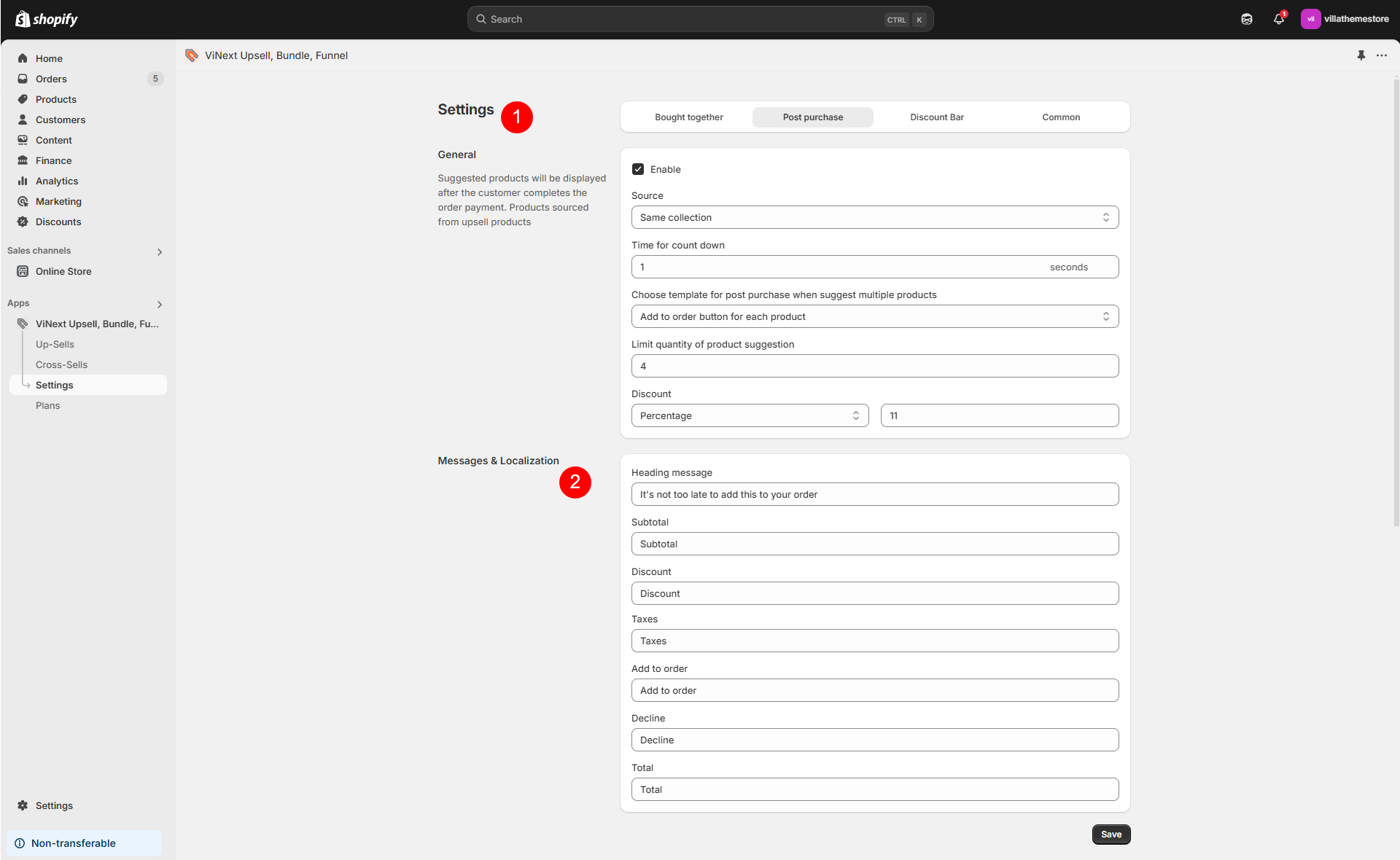
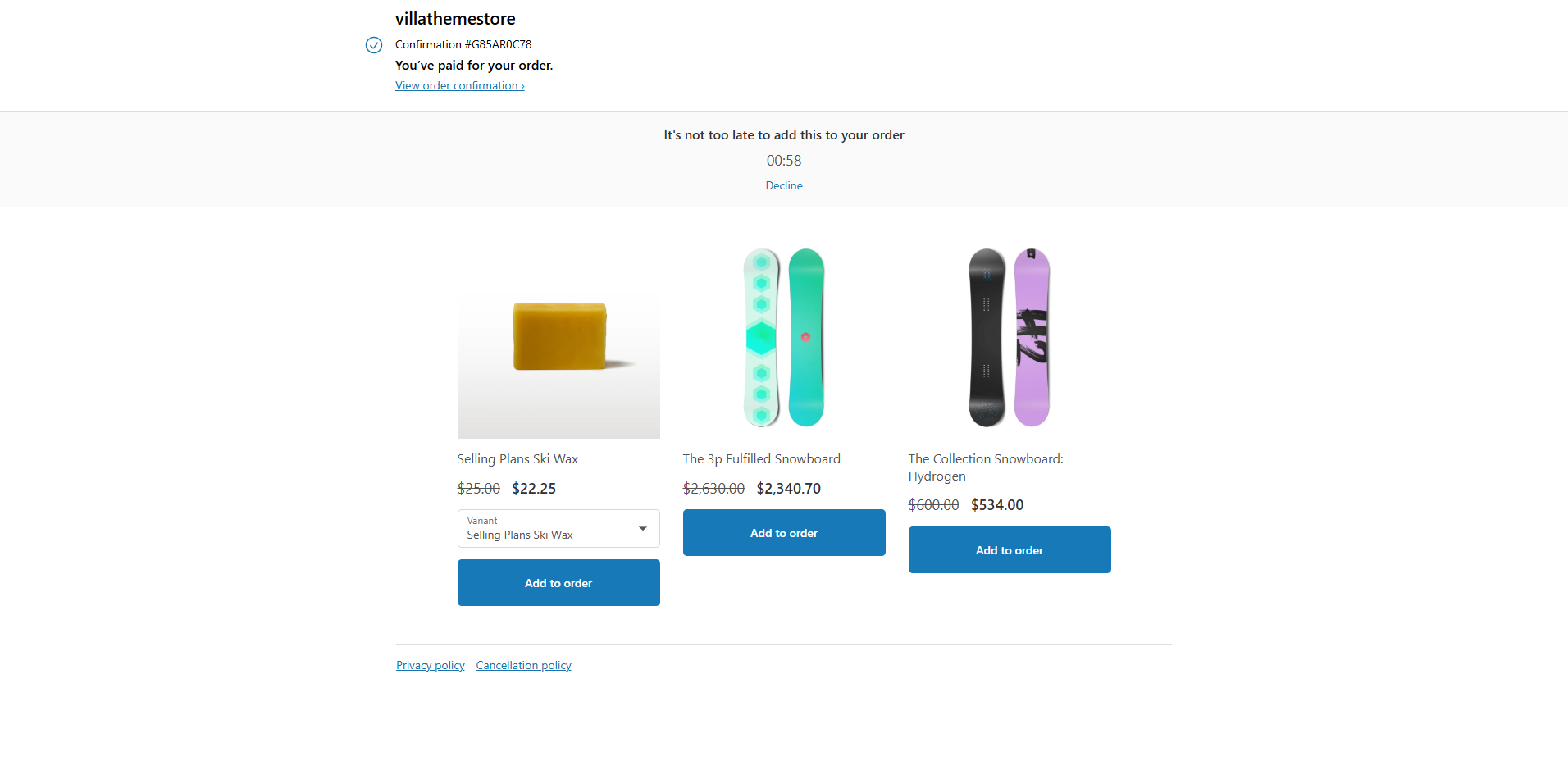
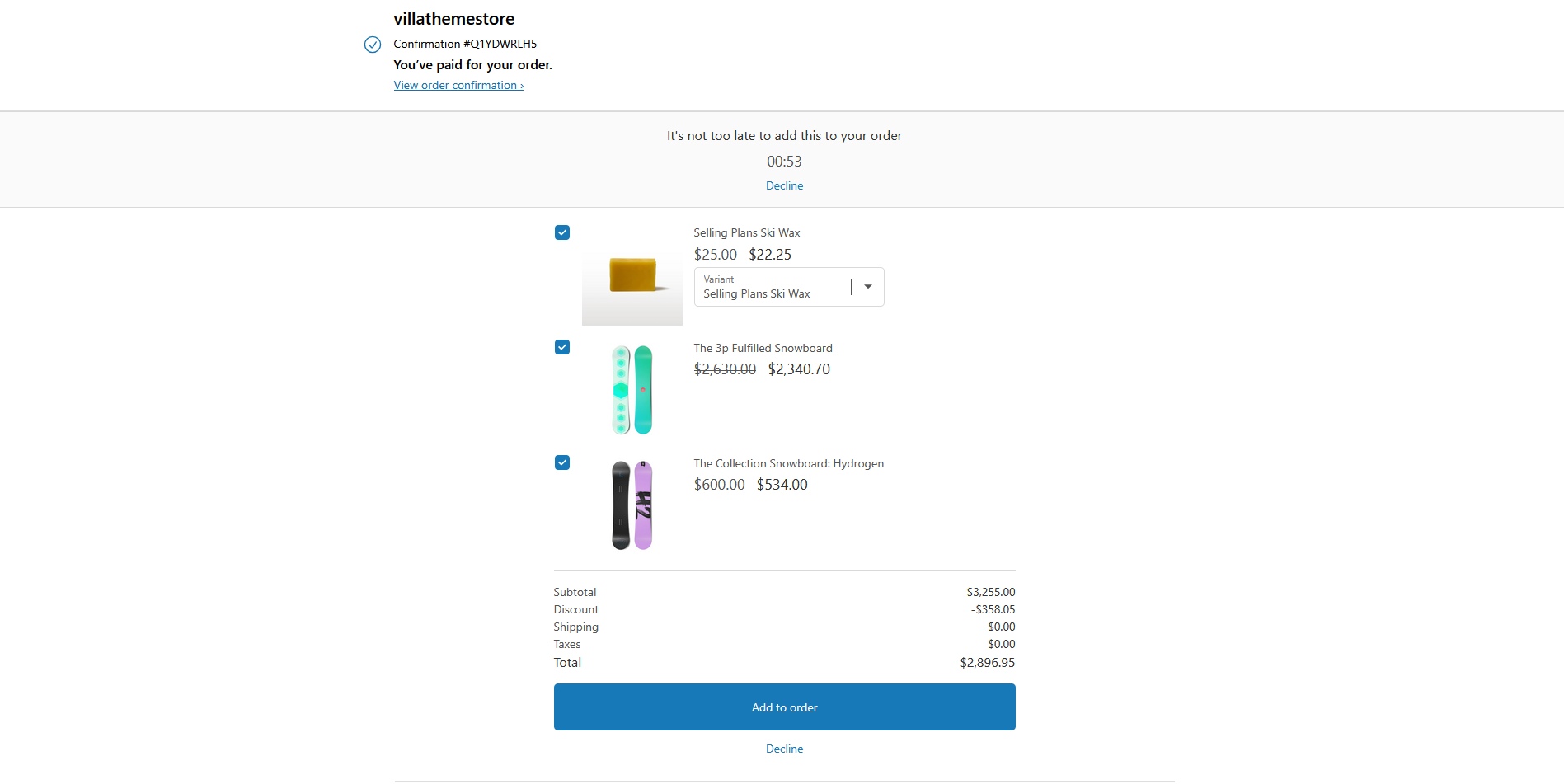
The Post Purchase feature displays suggested products to customers after they complete their order payment (order is placed), using cross-sell items or products from the same collection. These suggestions help increase the likelihood of repeat purchases by offering suggestions.



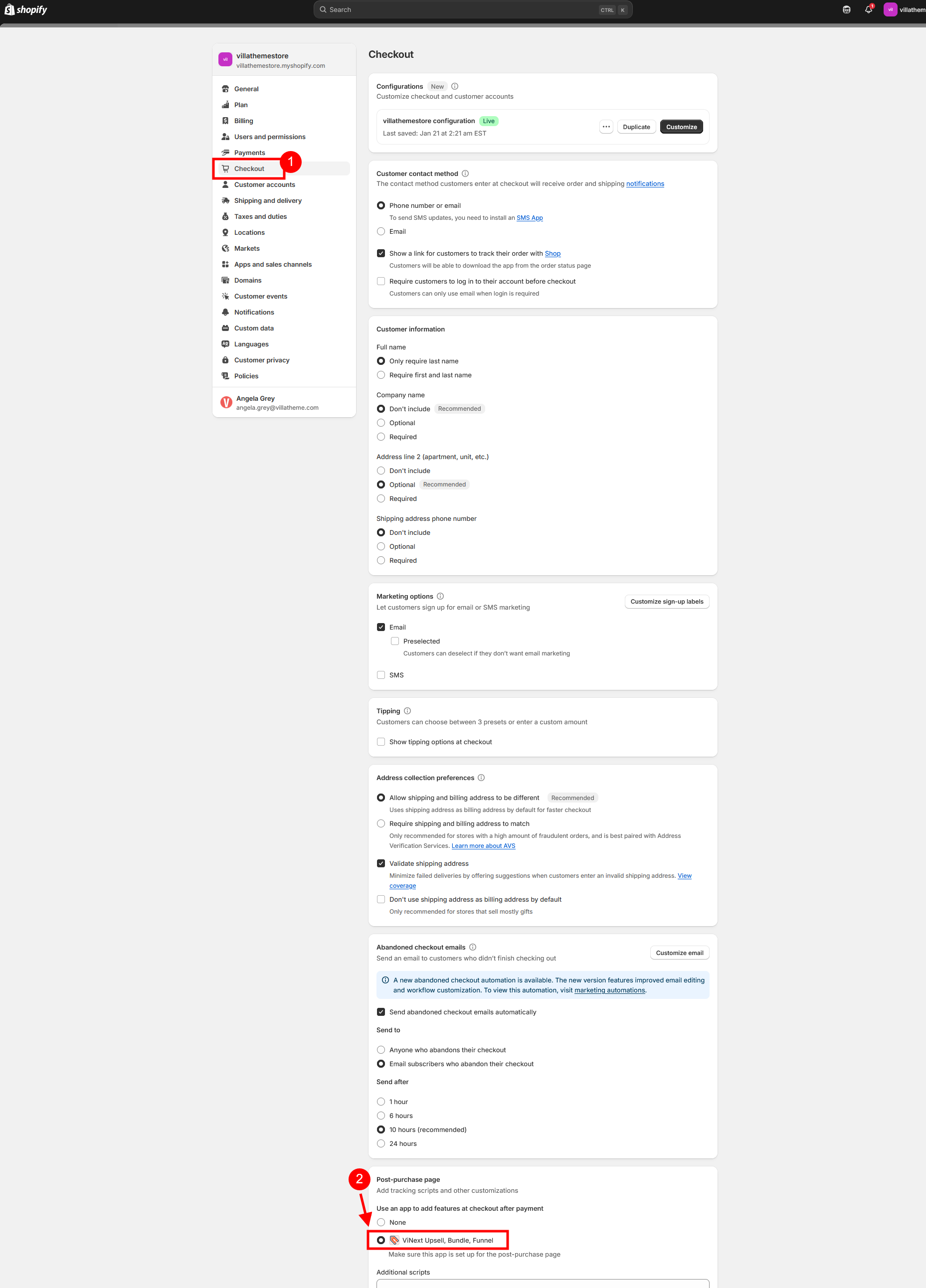
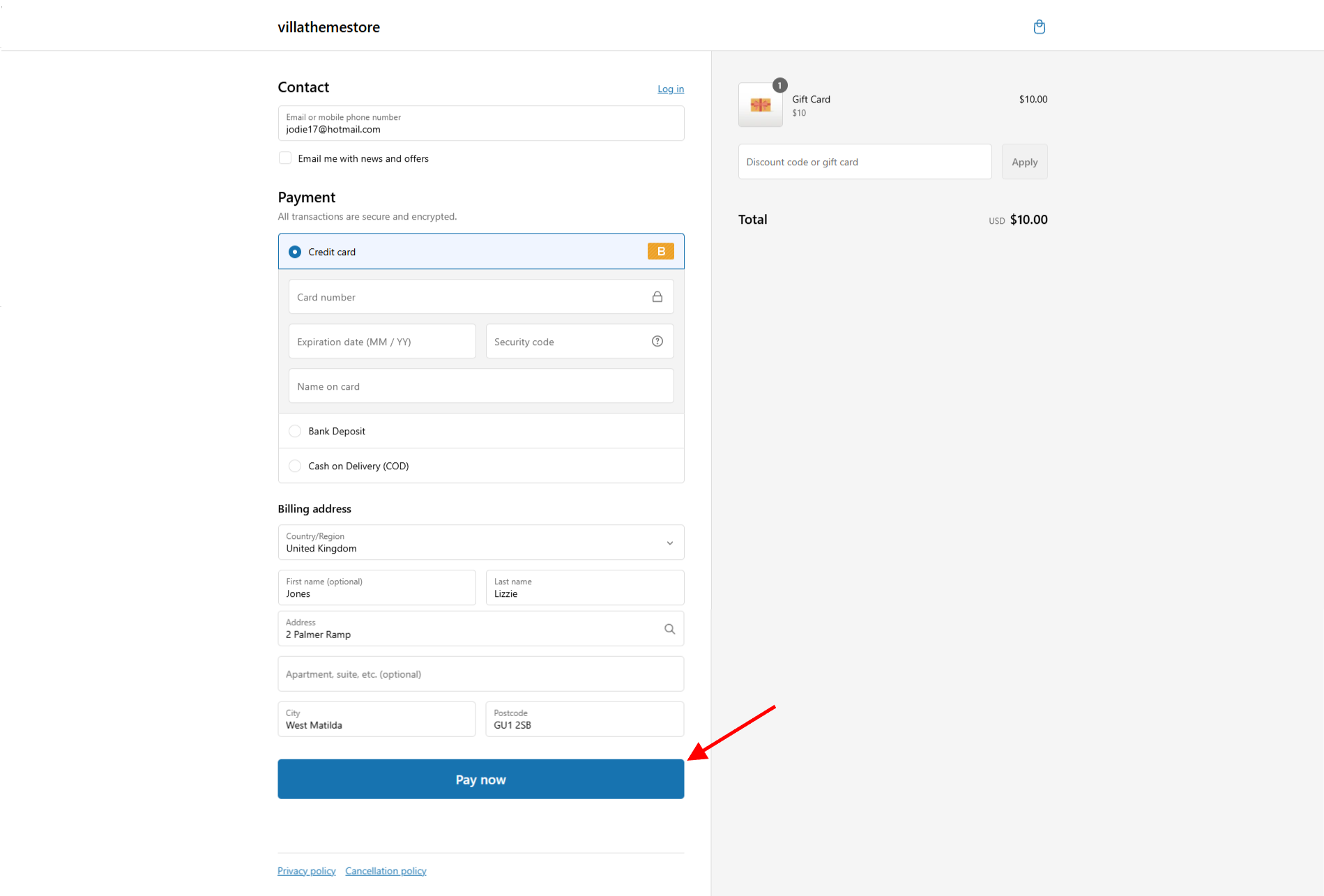
After Order Payment: Once a customer completes their payment

The Post Purchase section will appear on the confirmation page, showing suggested products based on your settings (cross-sell or same collection)


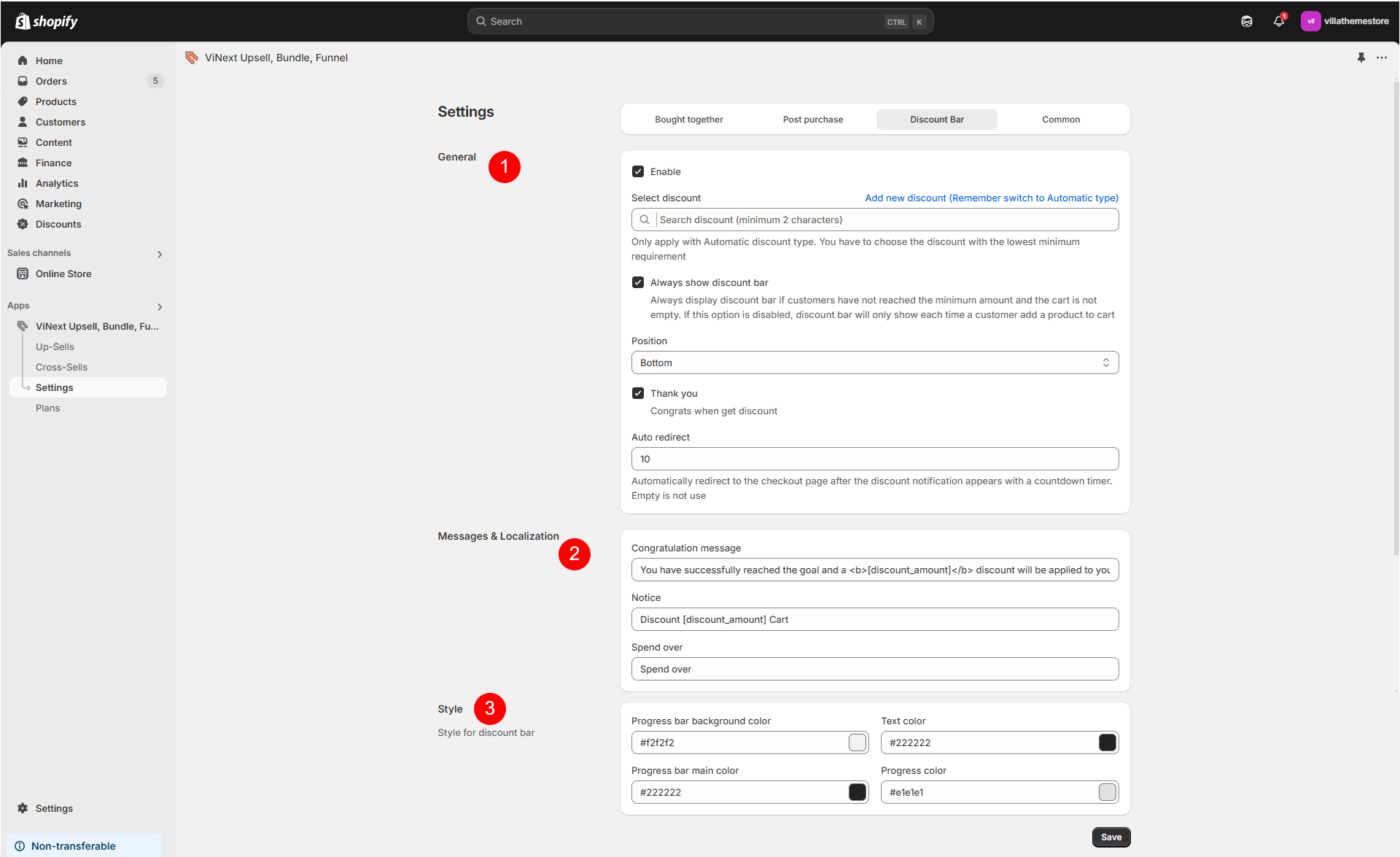
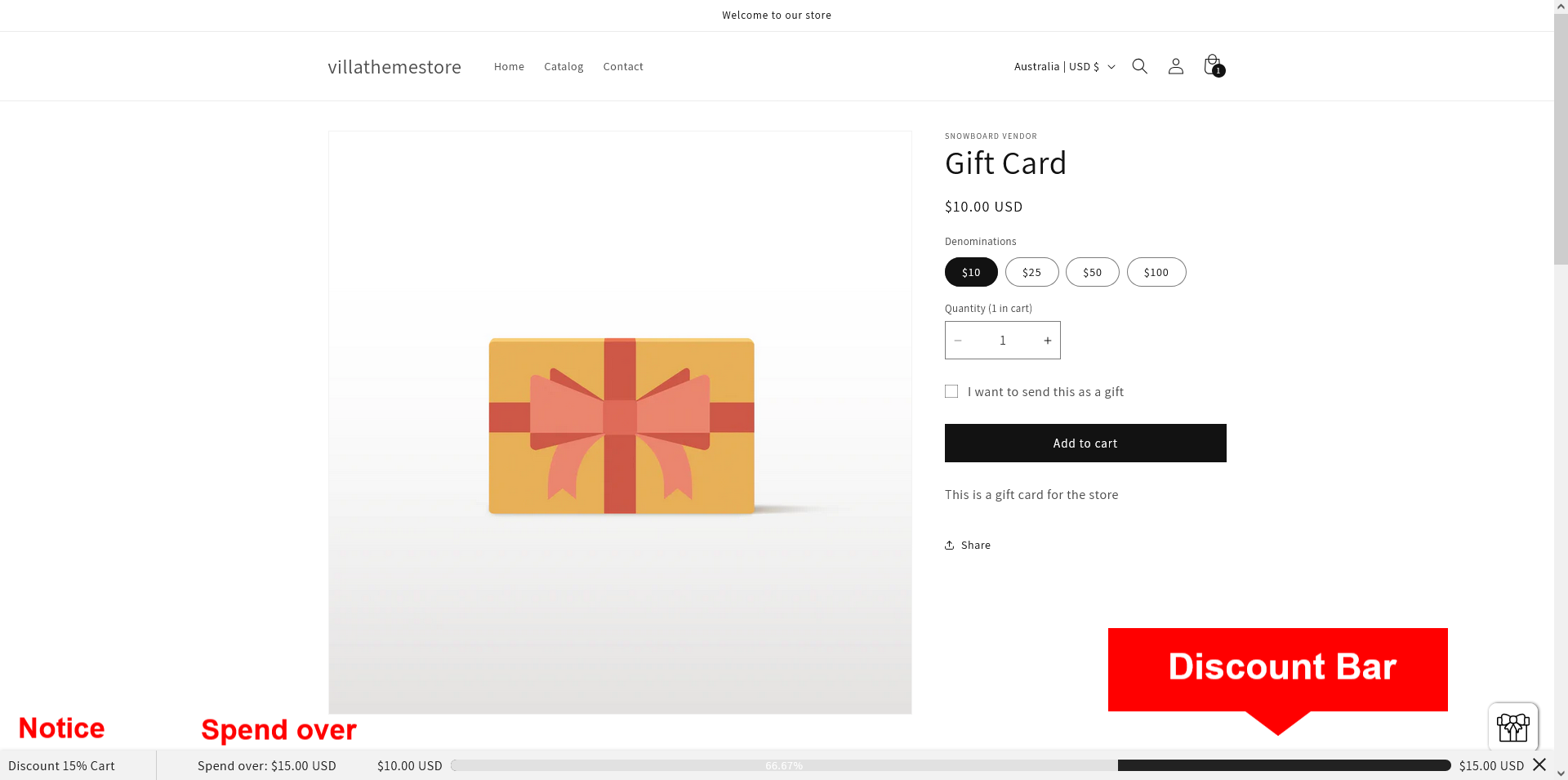
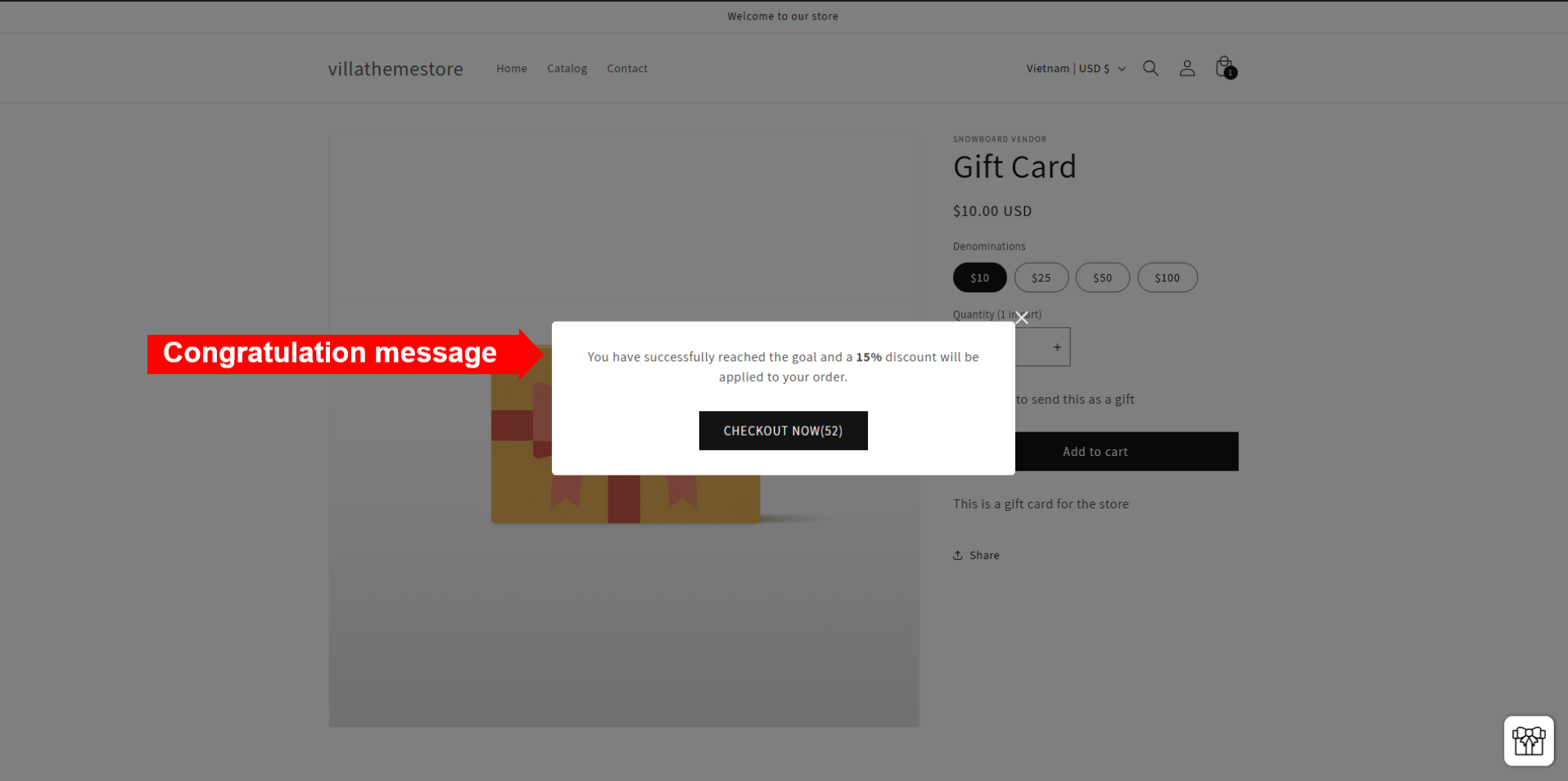
The Discount Bar is a popup that appears when customers add a product to their cart, showing the discount they unlock. Once the discount conditions are met, the bar congratulates them and can even redirect them to checkout automatically.



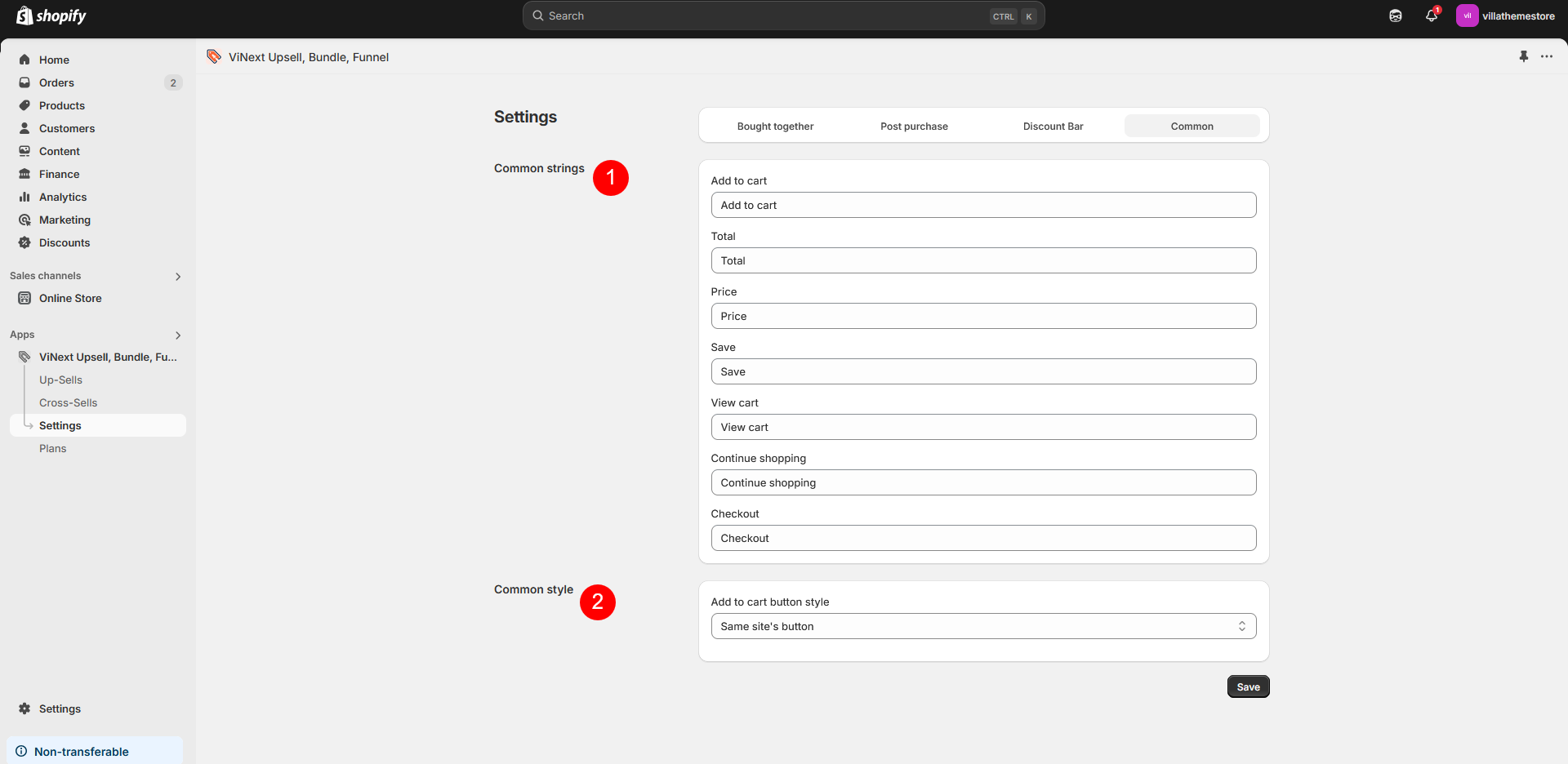
The Common page allows you to customize the text and button styles used throughout the app.

Thank you for your attention!